この記事でわかること
- Google Workspace標準機能を使った無料のワークフロー構築方法
- Google FormsとSheetsを連携させた申請システムの作り方
- Google Apps Scriptで承認機能を実装する具体的な手順
- 稟議申請や経費精算など実務で使えるワークフローの事例
- Googleツールの限界と専門システムへの移行タイミング
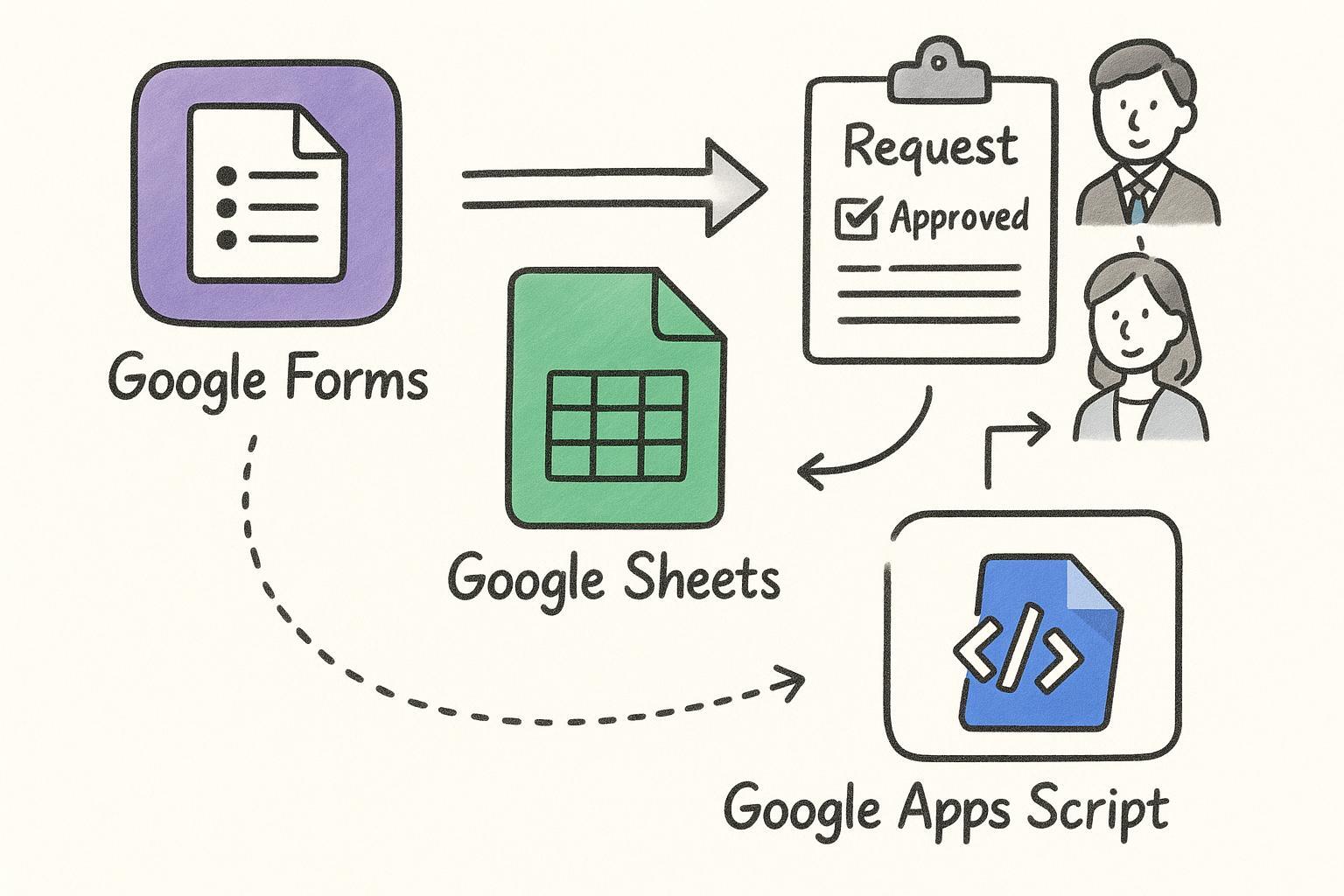
業務効率化の要となるワークフローシステムを、Googleの無料ツールだけで構築する方法を解説します。Google FormsとGoogle Sheetsを組み合わせることで、申請・承認・管理までの一連の流れを自動化できます。さらにGoogle Apps Scriptを活用すれば、自動メール送信や複雑な承認ルートにも対応可能です。ただし、大規模運用やセキュリティ要件が厳しい場合は、専門のワークフローシステムへの移行も検討が必要です。本記事では、Googleツールでできること・できないことを明確にし、最適な選択ができるよう実例を交えて解説します。
Googleのワークフローツール概要

Googleは、企業の業務効率化を支援するために、さまざまなワークフロー関連ツールを提供しています。これらのツールを活用することで、申請・承認業務の自動化や業務プロセスの最適化を無料または低コストで実現できます。
Google Workspaceの標準機能
Google Workspaceには、ワークフローを構築するための基本的な機能が標準で含まれています。主要なツールとその特徴を以下に整理します。
| ツール名 | 主な機能 | ワークフローでの活用方法 |
|---|---|---|
| Google Forms | フォーム作成・データ収集 | 申請フォームの作成、入力データの自動集計 |
| Google Sheets | 表計算・データベース機能 | 申請データの蓄積、承認状況の管理 |
| Google Apps Script | プログラミング環境 | 自動メール送信、承認ロジックの実装 |
| Gmail | メール送受信 | 承認依頼通知、結果通知の自動送信 |
| Google Drive | ファイル保管・共有 | 申請書類の保管、添付ファイルの管理 |
これらのツールは相互に連携可能で、Google Apps Scriptを活用することで、より高度な自動化処理を実装できます。例えば、フォーム送信をトリガーにして自動的にメールを送信したり、スプレッドシートのデータを更新したりすることが可能です。
Google Formsを活用した申請システム
Google Formsは、プログラミング知識がなくても簡単に申請フォームを作成できる無料ツールです。直感的な操作でフォームをデザインでき、収集したデータは自動的にGoogle Sheetsに記録されます。
Google Formsでワークフローを構築する際の主な利点は以下の通りです。
- ドラッグ&ドロップで簡単にフォーム作成が可能
- 必須項目の設定や入力形式の制限により、データの品質を確保
- 回答のリアルタイム集計とグラフ化機能
- モバイルデバイスからのアクセスにも対応
- 回答者への自動返信メール機能
基本的な申請システムの構築手順としては、まずGoogle Formsで申請フォームを作成し、次にGoogle Sheetsと連携してデータを蓄積します。その後、Google Apps Scriptを使用して承認フローや通知機能を追加することで、完全なワークフローシステムを無料で構築できます。
ただし、Google Formsには複雑な承認ルートの設定や、条件分岐による動的な承認者の変更などの高度な機能は標準では備わっていません。これらの機能が必要な場合は、Google Apps Scriptでカスタマイズするか、専用のワークフローシステムの導入を検討する必要があります。
Google Formsでワークフローを自作する手順

Google Formsを活用したワークフローシステムの構築は、コストを抑えながら業務効率化を実現する効果的な方法です。ここでは、申請フォームの設計から必須項目の設定、Google Sheetsとの連携まで、実際の構築手順を詳しく解説します。
申請フォームのデザイン設計
ワークフローの基盤となる申請フォームの設計は、システム全体の使いやすさを左右する重要な工程です。Google Formsは直感的な操作性と豊富なカスタマイズ機能を備えており、プログラミング知識がなくても本格的な申請フォームを作成できます。
まず、フォーム全体の構成を決定します。稟議申請を例にとると、以下の要素を含むフォーム設計が効果的です。
| フォーム要素 | 設計のポイント | 推奨設定 |
|---|---|---|
| フォームタイトル | 申請内容が一目でわかる明確な名称 | 「稟議申請」「経費精算申請」など具体的に記載 |
| 説明文 | 申請手順や注意事項を簡潔に記載 | 200文字以内で要点をまとめる |
| セクション分け | 関連項目をグループ化して視認性向上 | 基本情報、詳細内容、添付資料の3セクション |
| デザインテーマ | 企業ブランドに合わせた配色 | コーポレートカラーを基調とした統一感のあるデザイン |
フォームのレイアウトでは、ユーザーの入力負担を軽減するため、論理的な項目配置と適切な入力補助機能の実装が重要です。例えば、部署名や申請者名など基本情報を上部に配置し、詳細な内容は中央部、補足情報は下部に配置することで、自然な入力フローを実現できます。
また、モバイルデバイスからのアクセスも考慮し、レスポンシブデザインに対応したフォーム設計を心がけます。Google Formsは自動的にデバイスに最適化されますが、長文入力欄のサイズや選択肢の表示方法は事前に確認が必要です。
必須項目と入力形式の設定
申請フォームの信頼性と完成度を高めるには、適切な必須項目の設定と入力形式の選択が不可欠です。必須項目の設定により、申請に必要な情報の欠落を防ぎ、後工程での確認作業を大幅に削減できます。
稟議申請フォームにおける典型的な項目設定は以下のとおりです。
| 項目名 | 入力形式 | 必須設定 | 検証ルール |
|---|---|---|---|
| 部署名 | 記述式(短文) | 必須 | 最大50文字 |
| 申請者名 | 記述式(短文) | 必須 | 最大30文字 |
| 件名 | 記述式(短文) | 必須 | 最大100文字 |
| 内容 | 段落 | 必須 | 最小20文字 |
| 金額 | 記述式(短文) | 必須 | 数値のみ、正規表現で検証 |
| 添付書類 | ファイルのアップロード | 任意 | 最大10MB、PDF/画像形式のみ |
| 備考 | 段落 | 任意 | 最大500文字 |
| 承認者メールアドレス | 記述式(短文) | 必須 | メール形式の検証 |
入力形式の選択では、データの一貫性と入力の簡便性のバランスを考慮します。例えば、金額入力では正規表現による数値検証を設定し、誤入力を防ぎます。日付選択が必要な場合は、カレンダー形式の入力を採用することで、フォーマットの統一と入力ミスの削減を実現できます。
条件分岐機能を活用すると、選択内容に応じて表示項目を動的に変更でき、より柔軟なワークフロー構築が可能になります。例えば、金額が一定額を超える場合のみ追加承認者の入力欄を表示するなど、業務ルールに即した設定が実装できます。
Google Sheetsとの連携設定
Google FormsとGoogle Sheetsの連携は、申請データの一元管理と分析を可能にし、ワークフローシステムの中核機能を実現します。この連携により、リアルタイムでのデータ集計、履歴管理、レポート作成が簡単に行えるようになります。
連携設定の基本手順は次のとおりです。まず、Google Formsの「回答」タブから「スプレッドシートにリンク」を選択し、新規または既存のスプレッドシートと接続します。接続が完了すると、フォームの回答が自動的にスプレッドシートに記録されるようになります。
スプレッドシートでは、以下の自動化機能を活用できます。
| 機能 | 活用方法 | メリット |
|---|---|---|
| タイムスタンプ | 申請日時の自動記録 | 申請順序の管理、期限管理の自動化 |
| 数式による集計 | 金額の自動合計、件数カウント | 予算管理、申請状況の可視化 |
| 条件付き書式 | ステータスによる色分け表示 | 承認状況の一目での把握 |
| フィルタ機能 | 部署別、期間別の絞り込み | 効率的なデータ検索と分析 |
| ピボットテーブル | 多角的なデータ分析 | 申請傾向の把握、業務改善の指標化 |
さらに、Google Apps Script(GAS)を組み合わせることで、承認フローの自動化やメール通知機能など、高度なワークフロー機能を実装できます。例えば、申請が送信されると自動的に承認者へメール通知を送り、承認リンクから直接承認処理を行えるシステムを構築することが可能です。
データのバックアップとセキュリティ面では、Google Workspaceの標準機能を活用します。スプレッドシートの共有設定で適切なアクセス権限を設定し、機密情報の保護を確保します。また、変更履歴機能により、すべての編集履歴が自動保存されるため、誤操作時の復元も容易です。
このように、Google FormsとGoogle Sheetsの連携により、初期投資を抑えながら実用的なワークフローシステムを構築でき、中小規模の組織や部門単位での導入に最適なソリューションとなります。ただし、複雑な承認ルートや大規模な運用を想定する場合は、専用のワークフローシステムの導入も検討することが重要です。
Google Apps Scriptによる高度なワークフロー機能

Google FormsとGoogle Sheetsだけでは実現できない高度な機能も、Google Apps Script(GAS)を活用することで実装可能になります。GASはGoogleが提供するJavaScriptベースのスクリプトプラットフォームで、Google Workspaceの各種サービスと連携して業務を自動化できます。
ここでは、実際のワークフロー構築で必要となる自動メール送信、承認機能、ステータス管理の実装方法について、具体的なコード例を交えながら解説します。
自動メール送信システムの構築
ワークフローシステムにおいて、申請や承認のタイミングで自動的にメール通知を送る機能は必須です。Google Apps Scriptを使用すれば、フォーム送信時に自動でメールを送信する仕組みを簡単に構築できます。
基本的なメール送信の実装
まず、Google Formsでフォームが送信されたときに動作する基本的なメール送信機能を実装します。以下のコードをGoogle Apps Scriptエディタに記述します。
| 関数名 | 機能 | 実行タイミング |
|---|---|---|
| onFormSubmit() | フォーム送信時の処理 | フォーム送信時(トリガー設定必要) |
| GmailApp.sendEmail() | メール送信 | 関数内で呼び出し |
| getItemResponses() | フォームの回答取得 | イベントオブジェクトから取得 |
メール送信機能を実装する際は、送信先アドレス、件名、本文を動的に設定できるようにすることが重要です。フォームの入力内容を取得し、それをメール本文に反映させることで、申請内容を承認者に正確に伝えることができます。
HTMLメールの活用
プレーンテキストのメールだけでなく、HTMLメールを送信することで、より見やすく整形されたメールを送ることができます。承認・否認のボタンをリンクとして埋め込むことも可能です。
GmailApp.sendEmail()関数の第4引数にオプションを指定することで、HTMLメールを送信できます。htmlBodyパラメータにHTML形式の本文を設定すれば、テーブルやリンク、装飾を含んだリッチなメールを作成できます。
承認機能の実装方法
ワークフローシステムの中核となる承認機能は、Google Apps ScriptのWeb Appとして公開する機能を活用して実装します。これにより、メール内のリンクをクリックするだけで承認・否認の処理を実行できるようになります。
Web Appの設定と公開
承認機能を実装するには、doGet()関数を作成してWeb Appとして公開する必要があります。この関数は、URLパラメータを受け取って処理を実行し、結果をHTMLとして返します。
| 設定項目 | 推奨設定 | 説明 |
|---|---|---|
| 実行ユーザー | ウェブアプリケーションにアクセスしているユーザー | 承認者の権限で実行 |
| アクセス可能ユーザー | Googleアカウントを持つ全員 | 社内メンバーがアクセス可能 |
| バージョン管理 | 新しいデプロイ | 更新時は新バージョンをデプロイ |
承認リンクの生成と処理
承認用のURLには、申請を特定するためのパラメータ(行番号など)と承認/否認を区別するステータスパラメータを含める必要があります。これらのパラメータを基に、スプレッドシート上の該当レコードを更新します。
URLパラメータは、e.parametersオブジェクトから取得できます。例えば、row(行番号)とstatus(承認/否認)のパラメータを受け取り、それに応じてスプレッドシートの特定のセルを更新する処理を実装します。
ステータス管理の自動化
ワークフローの進行状況を管理するため、申請のステータスを自動的に更新し、履歴を記録する仕組みが必要です。Google Apps Scriptを使用すれば、これらの処理も自動化できます。
ステータスの種類と遷移
一般的なワークフローでは、以下のようなステータスを管理します。
| ステータス | 説明 | 次の状態 |
|---|---|---|
| 申請中 | 申請が提出され承認待ちの状態 | 承認済み/否認/差戻し |
| 承認済み | 承認者による承認が完了 | 完了(最終承認の場合) |
| 否認 | 承認者により否認された状態 | 終了 |
| 差戻し | 修正が必要で申請者に戻された状態 | 再申請 |
履歴管理の実装
承認や否認の操作が行われた際は、誰がいつどのような操作を行ったかを記録することが重要です。スプレッドシートの別シートに履歴を記録したり、タイムスタンプを追加することで、監査証跡として活用できます。
Google Apps Scriptでは、SpreadsheetApp.getActiveSheet()やgetRange()メソッドを使用して、スプレッドシートの任意のセルにデータを書き込めます。承認処理の際に、現在の日時(new Date())と承認者情報を記録すれば、完全な履歴管理が実現できます。
条件分岐による複雑な承認ルート
金額や申請内容によって承認ルートを変更する場合も、Google Apps Scriptで実装可能です。if文やswitch文を使用して、条件に応じて異なる承認者にメールを送信したり、承認段階を増やしたりできます。
例えば、金額が一定額を超える場合は部長承認が必要、といったルールも、スクリプト内で金額を判定して処理を分岐させることで実現できます。このような柔軟な承認ルートの設定により、実際の業務フローに合わせたワークフローシステムを構築できます。
Googleワークフローの活用事例

Google Formsやスプレッドシート、Apps Scriptを組み合わせたワークフローは、さまざまな業務シーンで活用できます。実際の企業では、稟議申請から経費精算、人事申請まで幅広い用途で利用されています。ここでは、具体的な構築例を通じて、Googleワークフローの実践的な活用方法を詳しく解説します。
稟議申請システムの構築例
稟議申請は、企業の意思決定プロセスにおいて最も重要なワークフローの一つです。Google Formsを使った稟議申請システムでは、申請から承認までの流れを完全にデジタル化できます。
基本的な稟議申請フォームには、以下の項目を設定します。
| 項目名 | 入力形式 | 用途 |
|---|---|---|
| 申請日 | 日付選択 | 申請タイミングの記録 |
| 申請部署 | ドロップダウンリスト | 部署別の集計・管理 |
| 申請者名 | 記述式(短文) | 申請者の特定 |
| 件名 | 記述式(短文) | 案件の概要把握 |
| 申請金額 | 数値入力 | 決裁権限の判定 |
| 申請理由 | 段落(長文) | 詳細な説明 |
| 添付資料 | ファイルアップロード | 見積書等の添付 |
Apps Scriptを活用することで、金額に応じた承認ルートの自動分岐も実現できます。例えば、10万円未満は課長決裁、100万円未満は部長決裁、それ以上は役員決裁といった複雑な承認フローも、条件分岐のスクリプトで対応可能です。
承認プロセスでは、メール通知に承認・否認のリンクを含めることで、承認者はメール上から直接判断できます。承認結果はGoogle スプレッドシートに自動記録され、申請者には結果通知メールが自動送信されます。
経費精算ワークフローの実装
経費精算は、従業員が日常的に利用する重要なワークフローです。Google Formsで構築する経費精算システムは、領収書の画像アップロードから精算処理まで一元管理できます。
経費精算フォームの特徴的な機能として、以下が挙げられます。
| 機能 | 実装方法 | メリット |
|---|---|---|
| 交通費自動計算 | スプレッドシート関数 | 入力ミスの削減 |
| 領収書画像保存 | Google Drive連携 | ペーパーレス化 |
| 仮払金管理 | スプレッドシート連携 | 残高の可視化 |
| 月次集計 | ピボットテーブル | 経理業務の効率化 |
Google Apps Scriptを使用すれば、定期的な締め処理や月次レポートの自動生成も可能です。例えば、毎月末に当月分の経費を集計し、部署別・費目別のレポートを自動作成して管理者に送信するといった処理を実装できます。
また、Google Formsの条件分岐機能を活用することで、交通費、宿泊費、接待費など費目に応じて異なる入力項目を表示させることも可能です。これにより、申請者は必要な項目のみを入力すればよく、入力の手間を削減できます。
人事申請フォームの作成
人事関連の申請業務は、休暇申請から住所変更、扶養家族の変更まで多岐にわたります。Google Formsを活用した人事申請システムでは、複数の申請種別を一つのフォームで管理できます。
人事申請フォームでよく使用される申請種別には以下があります。
| 申請種別 | 必要項目 | 承認者 |
|---|---|---|
| 有給休暇申請 | 取得日、日数、理由 | 直属上司 |
| 住所変更届 | 新住所、変更日、通勤経路 | 人事部 |
| 扶養家族変更 | 家族情報、変更理由、証明書類 | 人事部 |
| 慶弔届 | 種別、日付、関係性 | 人事部・上司 |
Google Formsの「セクション」機能を使用すると、申請種別に応じて表示する入力項目を動的に切り替えることができます。例えば、最初に「申請種別」を選択させ、その選択に応じて次のセクションで必要な項目のみを表示させることが可能です。
人事申請では個人情報を扱うため、セキュリティ面の配慮も重要です。Google Workspaceの組織内共有設定を適切に行い、申請データへのアクセス権限を厳格に管理する必要があります。また、Apps Scriptを使用して、申請データの暗号化や定期的なバックアップも実装できます。
さらに、Google カレンダーとの連携により、休暇申請が承認された際に自動的にカレンダーに予定を登録することも可能です。これにより、チーム全体の休暇予定を可視化し、業務の引き継ぎや調整をスムーズに行えます。
専用ワークフローシステム「AppRemo」のメリット

Google FormsやGoogle Apps Scriptを使った自作ワークフローは手軽に始められる一方で、業務が拡大したり、より複雑な承認プロセスが必要になったりすると限界を感じることがあります。そこで検討したいのが、専用ワークフローシステム「AppRemo」です。AppRemoは、企業の申請・承認業務に特化した機能を備え、Googleワークフローでは実現が難しい高度な要求にも対応できます。
Excelフォームがそのまま使える機能
AppRemoの最大の特徴の一つは、既存のExcelフォームをそのままワークフローシステムで利用できる点です。多くの企業では、長年使い慣れたExcel申請書が存在しています。これらを一から作り直すのは大変な作業ですが、AppRemoなら既存のExcelファイルをアップロードするだけで、そのレイアウトを維持したままWeb申請フォームとして活用できます。
この機能により、以下のようなメリットが得られます:
| メリット | 詳細 |
|---|---|
| 移行コストの削減 | フォームの再作成が不要なため、導入時の工数を大幅に削減 |
| ユーザーの習熟度維持 | 見慣れたフォーマットのため、利用者への説明や教育が最小限で済む |
| 複雑なレイアウト対応 | Excelの豊富な表現力(罫線、セル結合、計算式など)をそのまま活用 |
| 既存業務との親和性 | 印刷時もExcelと同じレイアウトで出力可能 |
特に、経理部門の精算書類や人事部門の評価シートなど、複雑な表計算が必要な申請書において、この機能は大きな威力を発揮します。Google Formsでは再現が難しい複雑な帳票も、AppRemoなら簡単に電子化できるのです。
複雑な承認ルートへの対応
企業の承認プロセスは、単純な一直線の流れだけではありません。AppRemoは、実際の業務で必要とされる複雑な承認ルートにも柔軟に対応できます。
AppRemoが対応する承認パターンには以下のようなものがあります:
- 条件分岐承認:申請金額や申請内容によって承認者が自動的に変わる
- 並列承認:複数の承認者が同時並行で承認を行える
- 代理承認:承認者不在時に、事前に設定された代理人が承認
- スキップ承認:特定の条件下で承認段階を飛ばす
- 差し戻し機能:任意の段階まで申請を差し戻して修正依頼
- 引き上げ承認:緊急時に上位承認者が直接承認
例えば、「100万円未満の購買申請は課長承認のみ、100万円以上は部長承認も必要、さらに500万円を超える場合は役員承認が必要」といった、金額による多段階承認ルートも簡単に設定できます。Google Apps Scriptで同様の機能を実装しようとすると、相当な開発工数がかかりますが、AppRemoなら画面上の設定だけで実現可能です。
また、組織変更や人事異動にも柔軟に対応できます。承認者の変更は管理画面から簡単に行え、過去の申請データへの影響もありません。これにより、組織の変化に迅速に対応しながら、業務の継続性を保つことができます。
エンタープライズ向けセキュリティ機能
企業で利用するワークフローシステムには、高度なセキュリティが求められます。AppRemoは、大企業でも安心して利用できるエンタープライズグレードのセキュリティ機能を備えています。
主なセキュリティ機能は以下のとおりです:
| セキュリティ機能 | 内容 |
|---|---|
| アクセス制御 | IPアドレス制限、デバイス認証、二要素認証に対応 |
| データ暗号化 | 通信時(SSL/TLS)および保存時の暗号化を実施 |
| 監査ログ | 全ての操作履歴を記録し、不正アクセスの検知が可能 |
| 権限管理 | 部門・役職・個人単位での細かな権限設定 |
| データバックアップ | 定期的な自動バックアップと災害復旧対策 |
シングルサインオン(SSO)にも対応しており、既存の認証基盤と連携することで、ユーザーの利便性を保ちながらセキュリティを強化できます。Active DirectoryやGoogle Workspaceとの連携により、アカウント管理の一元化も実現可能です。
さらに、AppRemoはクラウド型とオンプレミス型の両方を提供しているため、企業のセキュリティポリシーに応じた導入形態を選択できます。機密性の高い情報を扱う企業でも、自社のデータセンターにシステムを構築することで、より高いセキュリティレベルを確保できるのです。
Googleワークフローの限界と解決策

Google FormsやGoogle Apps Scriptを活用したワークフロー構築は、無料で手軽に始められる魅力的な選択肢です。しかし、実際に業務で運用していくと、いくつかの限界に直面することがあります。ここでは、Googleワークフローの制約と、それらを解決するための具体的な方法について解説します。
スケーラビリティの課題
Googleワークフローを業務で活用する際、最初に直面するのがスケーラビリティの問題です。小規模なチームで簡単な申請業務を処理する分には問題ありませんが、組織が成長し、処理件数が増加すると、様々な制約が顕在化してきます。
処理件数の制限
Google Apps Scriptには、1日あたりのメール送信数に上限(無料アカウントで100通、Google Workspaceアカウントで1,500通)が設定されています。月次の経費精算で全社員が一斉に申請を行うような場面では、この制限に達してしまう可能性があります。
また、スクリプトの実行時間にも最大6分間という制限があるため、大量のデータ処理や複雑な承認ルートの計算を行う場合、タイムアウトエラーが発生することがあります。
データ管理の複雑化
Google Sheetsをデータベースとして使用する場合、以下のような課題が生じます:
| 課題項目 | 具体的な問題 | 影響範囲 |
|---|---|---|
| セル数の上限 | 1,000万セルまでの制限 | 長期的なデータ蓄積が困難 |
| 同時編集の制限 | 100人までの同時アクセス | 大規模組織での運用に支障 |
| 検索性能の低下 | データ量増加に伴う処理速度の低下 | 業務効率の悪化 |
| バックアップの手間 | 自動バックアップ機能の不足 | データ損失のリスク |
セキュリティとガバナンスの課題
企業の重要な申請データを扱う上で、Googleワークフローには以下のセキュリティ面での制約があります。
アクセス権限の管理が複雑になりやすく、誤って機密情報が共有されるリスクがあります。Google DriveやSheetsの共有設定は柔軟ですが、その分、適切な権限管理には細心の注意が必要です。
また、監査ログの取得や、内部統制への対応も限定的です。上場企業や規制業種では、申請・承認プロセスの証跡を詳細に記録し、定期的な監査に対応する必要がありますが、Googleワークフローでこれらの要件を満たすのは困難です。
「AppRemo」による機能拡張の選択肢
Googleワークフローの限界を感じ始めたら、専用のワークフローシステムへの移行を検討する時期かもしれません。「AppRemo」は、Googleワークフローからのスムーズな移行を実現する機能を備えています。
既存資産を活かした移行
AppRemoの最大の特徴は、Excel形式の申請書をそのまま利用できる点です。Google Sheetsで作成した申請フォームのレイアウトやデータ構造を、Excel形式で保存すれば、そのままAppRemoのワークフローとして活用できます。これにより、移行に伴う申請書の作り直しや、利用者への再教育の手間を大幅に削減できます。
高度な承認機能の実装
AppRemoでは、Googleワークフローでは実現が難しい以下の機能を標準で提供しています:
| 機能 | Googleワークフロー | AppRemo |
|---|---|---|
| 動的承認ルート | プログラミングが必要 | GUI設定で簡単実装 |
| 代理承認 | 手動での対応 | 自動切り替え機能 |
| 並列承認 | 複雑なスクリプトが必要 | 標準機能として提供 |
| 承認期限管理 | 別途実装が必要 | 自動催促・エスカレーション |
エンタープライズ向けの拡張性
AppRemoは、組織の成長に合わせて柔軟に拡張できる設計となっています。処理件数やユーザー数の制限がなく、大規模組織でも安定したパフォーマンスを維持します。
さらに、既存の基幹システムとの連携も容易です。APIを通じて、人事システムや会計システムとデータを自動連携させることで、二重入力の手間を削減し、データの整合性を保つことができます。
段階的な移行アプローチ
すべてのワークフローを一度に移行する必要はありません。AppRemoでは、以下のような段階的な移行が可能です:
まず、処理件数が多い申請や、複雑な承認ルートが必要な申請から移行を開始します。例えば、全社員が毎月利用する経費精算や、金額に応じて承認者が変わる稟議申請などが候補となります。
次に、コンプライアンス要件が厳しい申請を移行します。個人情報を扱う申請や、監査対応が必要な申請は、セキュリティ機能が充実したAppRemoへの移行が推奨されます。
最後に、使用頻度が低い申請や、シンプルな申請フローを移行することで、組織全体のワークフローを統一的に管理できるようになります。
Googleワークフローは、ワークフローシステムの入門として優れた選択肢ですが、組織の成長とともに限界を感じることがあります。その際は、既存の資産を活かしながら、より高度な機能を提供するAppRemoへの移行を検討することで、継続的な業務改善を実現できます。
よくある質問(FAQ)
Q: Google Formsで作ったワークフローは無料で使えますか?
はい、Google Formsは無料のGoogleアカウントでも利用可能です。ただし、Google Apps Scriptを使った高度な機能や大量のデータ処理には、Google Workspaceの有料プランが推奨されます。
Q: Google Apps Scriptの習得にはどのくらいの期間が必要ですか?
基本的なJavaScriptの知識があれば1〜2週間で簡単な自動化は可能です。複雑な承認フローの実装には1〜3ヶ月程度の学習期間を見込んでください。
Q: Googleワークフローで複数部門の承認ルートは設定できますか?
Google Apps Scriptでの実装は可能ですが、条件分岐が複雑になると管理が困難になります。3段階以上の承認や並列承認が必要な場合は専用ツールの検討をおすすめします。
Q: セキュリティ面での注意点はありますか?
Google Workspaceのセキュリティ設定を適切に行い、アクセス権限を厳密に管理する必要があります。機密情報を扱う場合は、IPアドレス制限や監査ログ機能のある専用システムが適しています。
Q: 既存のExcelフォームをGoogleワークフローに移行できますか?
Google Formsへの移行時には、レイアウトや計算式の再構築が必要になります。Excelフォームをそのまま活用したい場合は、Excel互換のワークフローツールが効率的です。
Q: 承認者が不在の場合の代理承認は設定できますか?
Google Apps Scriptで実装可能ですが、代理者の設定や期限管理のロジックが複雑になります。標準的な代理承認機能を求める場合は専門ツールが便利です。
Q: ワークフローの処理状況をリアルタイムで確認できますか?
Google Sheetsでステータス管理は可能ですが、リアルタイム更新やダッシュボード機能には制限があります。可視化を重視する場合は専用ツールの導入を検討してください。
まとめ
Googleの無料ツールを活用したワークフロー構築は、初期コストを抑えながら業務効率化を始められる優れた選択肢です。Google FormsとGoogle Sheetsの組み合わせで基本的な申請システムを構築でき、Google Apps Scriptを習得すれば自動化も実現できます。しかし、複雑な承認ルートや高度なセキュリティ要件、既存Excelフォームの活用などを求める場合は、専用ワークフローツール「AppRemo」の導入がより効果的です。まずは無料の「AppRemo製品ガイド」をダウンロードして、自社に最適なワークフロー構築方法を検討してみてください。

- TOPIC:
- ワークフロー
- 関連キーワード:
- ワークフロー